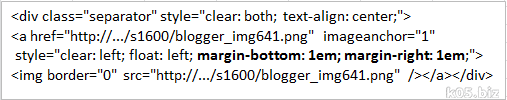
「margin-bottom: 1em; margin-right: 1em;」が余白の部分で、下側と右側に1文字分が設定されています。
横並びで画像を表示したい場合などで、この余白がなんとかならないのか?ということがあろうかと思います。手動で消すというのも一つの方法ですが、それだとBlogger の投稿エディタを使うメリットが半減します。
そこで以下のような方法で対応します。
1.文字サイズを指定する方法
2.余白をCSSで上書きする方法
1.文字サイズを指定する方法
.separator{
font-size: 10px;
}
10pxの部分が文字サイズです。ここを0pxにすると余白はなくなります。
Bloggerで記事の文字サイズを変更している場合は、この余白の部分も影響を受けるので、文字が大きいと余白が大きくなって不自然になるとかの場合に、このあたりを調整すればよいかと思います。
2.余白をCSSで上書きする方法
.separator a{
margin-bottom: 0em!important;
margin-right: 0em!important;
}
10pxとか指定して、好きな幅の余白を設定してもよいでしょう。
「!important」というのは、現状あるスタイルを上書きしますという意味で、この属性がついているほうが優先して適用されます。
スポンサーリンク

コメントを残す