はじめに
Bloggerの場合、画像(写真)にカッコよく枠がつくのですが、アフィリエイトの画像 ビーコン(1x1画像)などにも枠線がつくので困るという場合があるかと思います。そういう人にとっては、邪魔なだけな存在なので消したいとなるわけですね。1.Blogger テンプレート デザイナーのカスタムCSSに追加する方法
2.Blogger テンプレート を直接編集する方法
の2つの方法を紹介します。
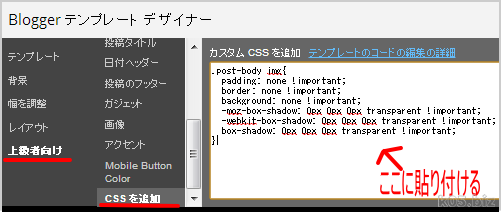
1.Blogger テンプレート デザイナーのカスタムCSSに追加する方法
貼り付ける内容.post-body img{
padding: none !important;
border: none !important;
background: none !important;
-moz-box-shadow: 0px 0px 0px transparent !important;
-webkit-box-shadow: 0px 0px 0px transparent !important;
box-shadow: 0px 0px 0px transparent !important;
}
標準テンプレートで定義されている内容を打ち消す内容を追加すればよいわけです。
参考:
・http://www.southernspeakers.net/2011/03/remove-blogger-picture-shadow-and.html
2.Blogger テンプレート を直接編集する方法
修正前.post-body img,.post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: $(image.border.small.size);
background: $(image.background.color);
border: 1px solid $(image.border.color);
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
}
.post-body img,.post-body .tr-caption-container {
padding: $(image.border.large.size);
}
/*.post-body img,*/ .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: $(image.border.small.size);
background: $(image.background.color);
border: 1px solid $(image.border.color);
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
}
/*.post-body img,*/ .post-body .tr-caption-container {
padding: $(image.border.large.size);
}
もちろん、このような修正をせずに、1でやったようにCSSを追加しても同じです。
もしくは、
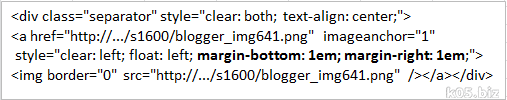
「.post-body img」を「.post-body .separator img 」
に書き換えてもよいかと思います。
この場合は、Bloggerで挿入した画像だけに枠線がつくようになるかと思います。
スポンサーリンク