見た目がほとんど変わらないのは、僕のデザインセンスが0(ゼロ)なので、こだわると一生出来上がらないという理由からです。
BloggerからWordpressに引っ越ししてきて2年たったわけですが、結果としては良かったかもとは思います。
・ブログの記事が増えてきたので、なるべく見つけやすいように
・検索から来た人に、もう一記事よんでもらえるように
・スマホユーザーが、快適に読めるように
・高速化、軽量化
・検索から来た人に、もう一記事よんでもらえるように
・スマホユーザーが、快適に読めるように
・高速化、軽量化
路線は上記のつもりだったんだけど、パソコン表示でのレイアウトを決めてからという作業の流れがよくなかったと思います。先ずはスマホでどう表示されるべきか?と決めてから作業すべきだったかなぁと思います。
当サイトへのアクセスは、
・Windows IE 30%
・Windows IE以外 30%
・スマホ 30%
・その他 10%
ぐらいの比率になっています。
IE8の比率は、10%なので、全体の3%
IE7以下の比率は2%なので、全体の0.6%
Wordpressのテーマーを1から作成するということを一度したかったので頑張ってみました。いろいろ挫折しつつなんとかできました(苦笑)。その中で、レスポンシブをはじめ、いろいろ誤解(間違って理解)していることがいろいろ判明しました。
これまでは、twenty twelveの子テーマを作成してカスタマイズしてました。SEOとかも分からないので、「Twenty Fifteen」「Twenty Thirteen」「Twenty Twelve」の構造を真似ることにしました。
IE9以降をターゲット、IE8だけ救う路線、IE7以下捨てる
IE9以降だと、いろいろ楽・・・
・[CSS]要素を横並びに配置できる display:table-cell の基本的な使い方と注意点display:table-cellを使えると、素人の私はかなり楽な気がします。
インラインイメージとは、.gifや.pngなどの単体の画像ファイルではなくHTMLやCSSのソースコード内に文字列化されたデータを埋め込むテクニックのことです。
身につけておきたいWebサイト高速化テクニック #5|リクエスト数削減テクニック01:インラインイメージ編 | Developers.IO
画像をテキスト化(BASE64)して、CSSとかにそのまま記述できるので管理も楽だと思います。
IE8だけ救う路線
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<![endif]-->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
IE9以降用に作成しても、上記をいれればIE8でも多くの場合、耐えれるレベルで大丈夫だと思う。
それぞれの端末での表示
・Screenfly / Test Your Website at Different Screen Resolutions簡易的な確認は、上記のサイト(サービス)で行うのが楽だと思う。
スマホ
パンくずリストは、リンクの前後を広めにスペースをいれれば、スマホでもOKだと思う。「PageSpeed Insights」でもそうすれば警告でないかと思う。
記事の抜粋は、一覧ではスペースをとって邪魔なので非表示に。
タブレット、横幅の狭いパソコン
2カラムデザイン
アドセンスは、レスポンシブ対応を利用しているので、それでサイズは自動的に調整される
パソコン
3カラムデザイン
カテゴリーからたどりやすいようにしてみたけど、自己満足だった気がしている。
スマホ対応に力を入れた方がよかったかも。
カテゴリー、年月アーカイブ
・カテゴリーページ をユーザーフレンドリーにしてみる【WordPress,noindex】記事抜粋はなくして、記事タイトル一覧を表示するようにしている。
検索画面
検索画面は、Google検索風にしてみた
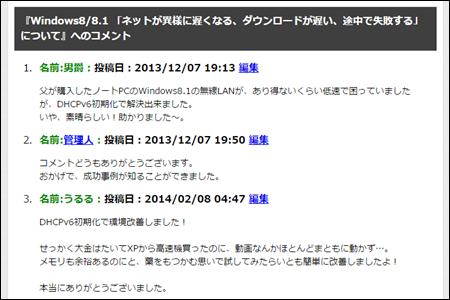
コメント欄
匿名の人が多いので、某掲示板風にしてみた。
可読性は上がってるとは思う。
ソース表示
・highlight.js
SyntaxHighlighterから、Highlight.jsに変更してみた。
こちらの方が明らかに軽いのと、この程度の装飾で十分な気がして・・・。
カテゴリー
アコーディオン型のカテゴリー一覧にしてみたけど、自己満足だけで意味がないのかもしれない。
個人的には、探しやすくなったと思ってるんだけどね。
Lightbox2
・Colorbox - a jQuery lightbox
・Colorbox | jQuery Plugin Registry
軽量で互換性のあるColorbox に乗り換えてみた
最近は画像は横幅450px固定で、画像の拡大しても大きくならないようにしているので必要ないんだけど、過去の記事(画像)で必要な部分があるので・・・。
AdSenseを一部レスポンシブ
・レスポンシブ広告ユニットを作成する - AdSense ヘルプ・アドセンス広告で、「display: none」が効かない場合の対応
公式のヘルプの「CSSを使って正確なサイズを指定する場合」を参考にするとよいかも。
1ソース化を目指したけど
キャッシュ系のプラグインとかを考えて、1ソースで動作するように、CSSやJavascriptでの切り分けをいろいろやってみたけど、結局、少し無理があるのであきらめた。スマホを主体に、最初からスマホデザインありきでないと、その路線は無理かもと思った。
スポンサーリンク