記事を投稿した後に、更新することもあろうかと思います。そういう時に、最終更新日を自動で付けれたら良いのにと思ったことはないでしょうか?
Bloggerの場合、Feed(RSS)情報には最終更新日があるので、それを取得して表示します。(内部では、投稿日時と別に更新日時を持っていると思われる)
以下が、そのサンプルです。
追記:2018/02/20
すたすた式さんで、<data:post.timestampISO8601/>を使用したものが公開されたので、それに合わせて「新バージョン」を追加しました。
旧バージョンと似たような書き方にしたので、すでに導入済みの人が置き換えるのに便利だと思います。
新旧とも挿入するところは同じでOKです。
すたすた式さんで、<data:post.timestampISO8601/>を使用したものが公開されたので、それに合わせて「新バージョン」を追加しました。
旧バージョンと似たような書き方にしたので、すでに導入済みの人が置き換えるのに便利だと思います。
新旧とも挿入するところは同じでOKです。
新バージョン
<span class='updated post-timestamp' id="last-modified" itemprop='dateModified' expr:title='"Post was updated on " + data:post.lastUpdatedISO8601'>
<data:post.lastupdatedISO8601/><!-- 右側に表示される -->
</span>
<script>
// 投稿日
var published=new Date("<data:post.timestampISO8601/>");
// 最終更新日
var updated =new Date("<data:post.lastUpdatedISO8601/>");
</script>
<script>
// <![CDATA[
// 投稿日
var pp_Y = ""+published.getFullYear();
var pp_M = ("0"+(published.getMonth()+1)).slice(-2);
var pp_D = ("0"+published.getDate()).slice(-2);
// 最終更新日
var dd_Y = ""+updated.getFullYear();
var dd_M = ("0"+(updated.getMonth()+1)).slice(-2);
var dd_D = ("0"+updated.getDate()).slice(-2);
if(dd_Y == pp_Y && dd_M == pp_M && dd_D == pp_D){
//日付が同じときは出力しない
}else{
var updated_dd ="最終更新日:"+ dd_Y+"年"+dd_M+"月"+dd_D+"日";
document.getElementById("last-modified").innerHTML = updated_dd;
}
//]]>
</script>
新バージョンは、<data:post.timestampISO8601/>というBloggerに追加されたと思われるタグを利用しています。旧バージョンにある制限<ブログの公開範囲が「すべてのユーザー」でないと表示されません。>がありません。
参考:
・[Blogger 最終更新日を表示]<data:post.lastupdatedISO8601/>を使ったものにしました[Blogger last updated / last modified] | すたすた式
・Show last updated date in Blogger posts · One Transistor
月日を0埋めしたくない
var pp_M = (" "+(published.getMonth()+1)).slice(-2);
var pp_D = (" "+published.getDate()).slice(-2);
var dd_M = (" "+(updated.getMonth()+1)).slice(-2);
var dd_D = (" "+updated.getDate()).slice(-2);
上記の4か所の0の部分を空白(スペースに置き換えてください。
日付表示を少し変えたい
var updated_dd ="最終更新日:"+ dd_Y+"年"+dd_M+"月"+dd_D+"日";
var updated_dd ="最終更新日:"+ dd_Y+"/"+dd_M+"/"+dd_D;
「YYYY/MM/DD」形式にする
var updated_dd ='<i aria-hidden="true" class="fas fa-sync-alt fa-fw"></i>'+"最終更新日:"+ dd_Y+"年"+dd_M+"月"+dd_D+"日";
Font Awesomeが読み込まれているテーマーで、文字アイコンを表示する
新バージョンのカスタマイズ事例
・【Blogger】最終更新日を表示する|多趣味のつらつらブログわかりやすく書かれてるので、参考になるかと思います。
旧バージョン
<b:if cond='data:blog.pageType == "item"'>
<span id="last-modified"><!-- ここに表示される --></span>
<script type="text/javascript">
// <![CDATA[
function show_last_modified(root) {
var published="";
var updated="";
for (var i = 0; i < root.feed.entry.length; i++) {
published = root.feed.entry[i].published.$t;
updated= root.feed.entry[i].updated.$t;
}
var dd_Y = updated.substring(0,4);
var dd_M = updated.substring(5,7);
var dd_D = updated.substring(8,10);
var pp_Y = published.substring(0,4);
var pp_M = published.substring(5,7);
var pp_D = published.substring(8,10);
if(dd_Y == pp_Y && dd_M == pp_M && dd_D == pp_D){
//日付が同じときは出力しない
}else{
var updated_dd ="最終更新日:"+ dd_Y+"年"+dd_M+"月"+dd_D+"日";
document.getElementById("last-modified").innerHTML = updated_dd;
}
}
//]]>
</script>
<script type='text/javascript'>
var sHome="<data:blog.homepageUrl/>";
var sURL="<data:post.url/>";
sURL = sURL.replace(sHome, "");
sURL = "/" + sURL;
document.write(unescape("%3Cscript")+" src='"+sHome+"/atom.xml?redirect=false&path="+sURL+"&max-results=1&alt=json-in-script&callback=show_last_modified' type='text/javascript'"+unescape("%3E%3C/script%3E"));
</script>
</b:if>
【補足】
※テンプレートタグを使用してるので、テンプレートに直接貼り付けないと動作しません。
※Feed(RSS)情報を使用しているため、ブログの公開範囲が「すべてのユーザー」でないと表示されません。 確認箇所は、設定->基本->許可->ブログの閲覧者が「すべてのユーザー 」
サンプルの動作
・個別記事のときのみ表示・投稿日と同じ日付の場合は表示しない
投稿日と同じ日付でも表示したい場合は、
「//日付が同じときは出力しない」の下に
var updated_dd ="最終更新日:"+ dd_Y+"年"+dd_M+"月"+dd_D+"日";
document.getElementById("last-modified").innerHTML = updated_dd;
補足
Bloggerの標準テンプレート
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
ここに挿入
Vaster2の場合
・Vaster2|レスポンシブ対応済みのblogger日本語テンプレート <!--TOP カテゴリ アーカイブここまで-->
<b:else/>
<!--記事ページの時-->
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'>
<div class='top-meta'>
<p class='kousin'>
<span class='post-timestamp'>
<i aria-hidden='true' class='fa fa-clock-o'/>
<b:if cond='data:post.dateHeader'>
<script type='text/javascript'>var hiduke = "<data:post.dateHeader/>"</script>
</b:if>
<b:if cond='data:top.showTimestamp'>
<b:if cond='data:post.url'>
<meta expr:content='data:post.canonicalUrl' itemprop='url'/>
<abbr class='published' expr:title='data:post.timestampISO8601' itemprop='datePublished'><script type='text/javascript'>document.write(hiduke)</script></abbr>
</b:if>
</b:if>
</span>
このあたりに挿入
<span class='post-tag'>
「このあたりに挿入」と書かれている場所あたりに、挿入してください。
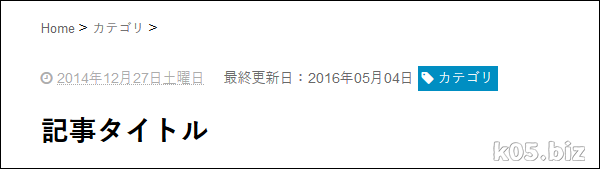
上記を適用すると、こんな感じになる。
追記:2017/08/25
はじめ、これに沿って設置したところ、PCの表示は問題ないのですが、スマホの表示が崩れてしまいました。
このスクリーンショットでいうと、19行目の と20行目の の間に挿入すれば崩れませんでした。
[Blogger]Vaster2に最終更新日を設置する[ズレない]|すたすた式
らしいです。
スポンサーリンク