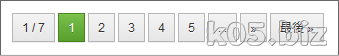
使用するプラグインと完成イメージ
■ページ番号を表示するプラグインWP-PageNavi version 2.82
http://wordpress.org/extend/plugins/wp-pagenavi/
■ページ番号のスタイルを簡単に設定するプラグイン
WP PageNavi Style version 1.3
http://wordpress.org/extend/plugins/wp-pagenavi-style/
表示するプラグインだけ導入して後はCSSで表示をカスタマイズすることも可能ですが、「WP PageNavi Style」を使用する方が簡単だと思います。
WP-PageNaviの導入
プラグインを導入して、有効化するだけでは表示されません。テンプレート(テーマ)に以下のコードを挿入してください。
■修正前
<div class="nav-previous">
<?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'twentyten' ) ); ?></div>
<div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'twentyten' ) ); ?>
</div>
index.phpの上記のようなところを以下のようなコードに置き換える必要があります。
■修正後
<?php wp_pagenavi(); ?>
<?php wp_pagenavi(); ?>
よりも、以下のほうが良いかと思います。
<?php if(function_exists("wp_pagenavi")){ wp_pagenavi(); } ?>
前者だとWP-PageNaviプラグインを導入した無い環境でエラーになってしまうので、後者の方がベターなんですね。
Twenty Eleven,Twenty Twelveの場合
テンプレート(テーマ)内にあるfunctions.phpを修正します。修正方法は、以下を参考にしてください。wp-pagenaviの導入方法
WP PageNavi Style の使い方
用意された設定から選ぶ方法と、自分で細かく指定する方法の2つが用意されています。用意されたものから選ぶだけでも、かなりスタイリッシュになると思います。
プラグインを増やしたくない
WP PageNavi Style は、単にCSSを簡単に設定してくれるだけのプラグインなので、設定したあとに、追加されたCSSをHTMLソースなどで確認して、それをコピペして、style.cssなどに追加すれば、このプラグインを無効化しても動作します。スポンサーリンク