http://hatenablog.com/
Zenbackを記事下とコメント欄下に設置する方法の2種類を記事内で書いています。記事下に導入するほうが明らかに簡単です。
ただコメントが書き込まれている場合は、コメントが先にあるほうがブログとしてもよいでしょうし、またコメントがない場合でもコメントを書き込むリンクがzenbackよりも先にあるほうが個人的には良いと思います。
記事下に配置する方法
「デザイン」->「カスタマイズ」->「記事」->「記事下」にZenbackで取得したタグをを追加してください。これで終了です。コメント欄の下に配置する方法
コメント欄をzenbackで見えなくなるのが忍びないと思う人用です。コメント欄の次にzenbackを表示することができます。
サンプルの動作
[サンプルコード その1の動作]1.個別記事表示では、記事下にZenbackが表示される
2.それ以外の時は、サイドバーに表示されます。
[サンプルコード その2の動作]
1.個別記事表示では、記事下にZenbackが表示される
2.それ以外の時は、表示されない
上記のような動作をするサンプルです。
設置の仕方
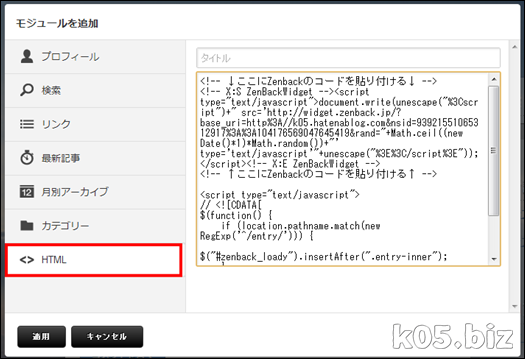
「デザイン」->「カスタマイズ」->「サイドバー」->「モジュールの追加」でHTMLを追加してください。次に、以下のサンプルコードを貼り付ければ完成です。サンプルコード その1
<!-- ↓ここにZenbackのコードを貼り付ける↓ -->
<!-- ↑ここにZenbackのコードを貼り付ける↑ -->
<script type="text/javascript">
// <![CDATA[
$(function() {
if (location.pathname.match(new RegExp('^/entry/'))) {
$("#zenback_loady").insertAfter(".entry-inner");
}
});
// ]]>
</script>
サンプルコード その2
<script type="text/javascript">
// <![CDATA[
if(location.pathname.match(new RegExp('^/entry/'))) {
//↓上記の赤線で囲まれた部分をここにコピー↓
//↑上記の赤線で囲まれた部分をここにコピー↑
}
$(function() {
if (location.pathname.match(new RegExp('^/entry/'))) {
$("#zenback_loady").insertAfter(".entry-inner");
}
});
// ]]>
</script>
「サンプル その2」は、はてなブログに「Zenback」を導入 + 個別記事にのみ表示 - 豆's blogを参考にさせていただきました。
スポンサーリンク