分かってしまう?と簡単にできます。
私は画像は、Picasaにおいているので、URL指定で画像を指定したいという希望もありました。
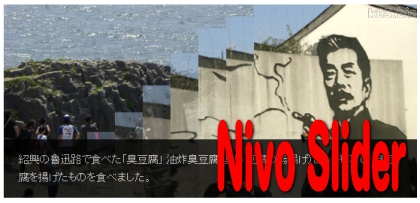
Nivo Slider
WordPressプラグイン
Nivo Slider For WordPresshttp://wordpress.org/extend/plugins/nivo-slider-for-wordpress/
jQueryプラグイン
http://dev7studios.com/nivo-slider/導入方法
「WordPressプラグイン」か「jQueryプラグイン」のどちらかを導入してください。今回は前者で導入しました。つまずいた場合は、「WordPressプラグイン」の方を導入して、とりあえず動作することを確認してから、いろいろ検証してみればよいかと思います。
Wordpress以外の人は、「jQueryプラグイン」の方を導入することになります。
本記事では、WordPressプラグイン特有の機能は使用していません。
jQueryプラグインの場合
<link rel="stylesheet" href="./nivo-slider.css">
<link rel="stylesheet" href="./themes/default/default.css">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="./jquery.nivo.slider.pack.js"></script>
設置場所に合わせてURLを変更してくださいね。
設置
コンテンツ部分
<div id="slider">
<a href="http://リンク先001"><img src="http://画像001.jpg" alt="" title="#slider001"/></a>
<a href="http://リンク先002"><img src="http://画像002.jpg" alt="" title="#slider001"/></a>
</div><!-- #slider -->
<div id="slider001" class="nivo-html-caption">
画像1のキャプション
</div>
<div id="slider002" class="nivo-html-caption">
画像2のキャプション
</div>
こんな感じです。
<div id="slider"></div><!-- #slider -->の中にimgタグで表示したい画像を並べます。画像をクリックしたときにどこかに飛ばしたいときはAタグでくくって指定します。
キャプションは、imgタグのtitle名と同じIDのdivタグを作成して、その中に書きます。この中は、HTMLタグも有効です。
Javascript部分
<script type="text/javascript">
jQuery(window).load(function() {
jQuery('#slider').nivoSlider();
});
</script>
「WordPressプラグイン」を導入している人は、この記述は必要ありません。プラグインを組み込んで有効化した時点で、このコードが自動的に組み込まれています。
「jQueryプラグイン」の場合は、上記コードが必要です。
WordPress設置の補足
テンプレートのheader.phpかindex.phpあたりに追加すると良いかと思います。<?php if (function_exists('nivoslider4wp_show')) { ?>
ここに書く
<?php } ?>
レスポンシブ対応
#slider{
position:relative;
width: 100%;
max-width:550px;
padding:0;
margin:0 auto;
}
#slider img {
position: relative;
top: 0;
left: 0;
width: 100%;
height: auto;
}
このようなCSSを追加すると、レスポンシブ対応できると思います。
補足
・Wordpree 3.5・twentytwelve 1.1
・Nivo Slider For WordPress 0.3.3
で確認しました。
参考になると思うところ
・Nivo Sliderの使い方|イメージスライドショーのjQueryプラグイン - ウェブ学のすすめ・WordPressでメインビジュアルのスライドを実装する時に便利なプラグイン「Nivo Slider for WordPress(日本語化)」 | 3Bee.jp
・NivoSliderでスライド画像にアンカータグを入れてもIEで認識してくれない場合の解決策はコレだ。
他にもあったのですが、分からなくなってしまいました。
見つかり次第追加します。
スポンサーリンク