テンプレート(テーマ)のカスタマイズの仕方
Bloggerにも標準で数種類のテンプレートが用意されていますが、それでは満足できないという人向けの記事です。方法 その1
ネットで配布されているテンプレートを使用するhttp://btemplates.com/
上記のところで、好みに合うものを選んで、それを使わせてもらう.
ただし、あまり古いものを選ぶのはお勧めできない。
最低でも、テンプレート上の方にあるHTMLタグが「
方法 その2
Bloggerの標準で用意されているテンプレートの「シンプル」の白のものを使う。CSSがある程度わかる人は、骨格は結構きちんとできているので、これをカスタマイズするのがお勧め。1.レイアウトを決めて、幅などを調整する
2.CSS背景画像などを入れる
この程度のカスタマイズで、btemplatesで公開されているテンプレートとほぼ同じものを作成可能です。
テンプレートファイルのアップロード、ダウンロード
「テンプレート」を選択すると、右上の方に「バックアップ/復元」というボタンがあり、これをクリックすると左図のようになります。ネットで入手したテンプレートをここからアップロードすれば、反映されます。
また、ダウンロードして、そのファイルを編集して、またアップロードするということでカスタマイズすることが可能です。Bloggerの場合は、1ファイルにCSSもHTMLもすべて入っています。
Blogerの標準テンプレート「Simple」のカスタマイズの仕方
テンプレートをダウンロードして直接編集する方法が良いと思いますが、CSSだけしか変更しない場合は、方法Aでも良いかと思います。方法A:テンプレートデザイナーでカスタマイズ
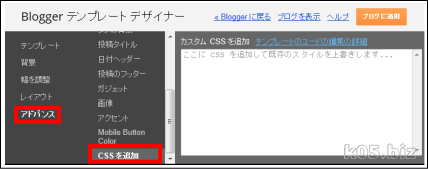
Bloggerに用意されているテンプレートデザイナーの「アドバンス」->「CSSの追加」を選択します。ここに追加したいCSS(上書きしたいCSS)を記述します。方法B:テンプレートをダウンロードして、カスタマイズ
1.テンプレートのGUIの方でレイアウトだけは選択してから、テンプレートをダウンロードしてください2.レイアウト幅を調整する
<b:variable default='960px' name='content.width' type='length' value='990px'/>
<b:variable default='0' name='main.column.left.width' type='length' value='0px'/>
<b:variable default='310px' name='main.column.right.width' type='length' value='305px'/>
既存のCSSを編集しないで、STYLEタグの最後の方に追加するとか、!importantを付ける方法で対応したほうが保守性が高いと思います。CSSは基本的に最後に書かれた属性が反映されます。
2のようなBloggerに用意されている変数のように設定するのは、2以外のところでは使わないほうが保守性が高いような気がします。
※margin,paddingの微調整
大体以下の属性を見直すと良いかと思います。あまり詰め過ぎるとレイアウトが崩れたりします。
#付きのものは、実際にHTMLで確認してください。
//ヘッダー
.body-fauxcolumns
.header-outer
//
.content-inner
.columns-inner
.main-outer
//メイン
.column-center-outer
.column-center-inner
.blog-posts
.post-body
//サイドバー
.sidebar
.column-right-outer
.column-right-inner
#sidebar-right-1
//メニューバー
#PageList1
.body-fauxcolumns
.header-outer
//
.content-inner
.columns-inner
.main-outer
//メイン
.column-center-outer
.column-center-inner
.blog-posts
.post-body
//サイドバー
.sidebar
.column-right-outer
.column-right-inner
#sidebar-right-1
//メニューバー
#PageList1
スポンサーリンク