私は、気になるタイプなので、サムネイル画像がない場合は、代替えの画像を表示するように修正しました。
修正は、テンプレートをダウンロードして、該当箇所を修正後、再度アップロードするという方法をとります。
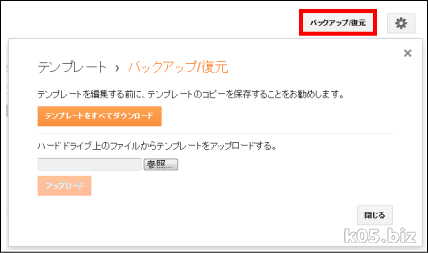
管理画面の上記画像のようなところから行えます。
■追加箇所
(3) Show only thumbnails
(4) Show snippets and thumbnails
あたりで、サムネイルがない時の処理を書き足します。
以下のサンプルなら、
27行目から32行目
47行目から52行目
がその箇所です。
■サムネイルがない場合の画像
https://1.bp.blogspot.com/-zdZxYl-uO08/VgVfGxFsfJI/AAAAAAAAeZ4/l1RMKbUuHBw/s1600/noimage102.png
コピペして使うと上記になるので、好きなものにかえたい人はこの部分を変えてください。
72x72の画像を用意すればよいかと思います。
<b:widget id='PopularPosts1' locked='false' title='人気の投稿' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' >
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
<b:else/>
<div class='item-thumbnail'>
<a expr:href='data:post.href' >
<img alt='' border='0' src='https://1.bp.blogspot.com/-zdZxYl-uO08/VgVfGxFsfJI/AAAAAAAAeZ4/l1RMKbUuHBw/s1600/noimage102.png'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' >
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
<b:else/>
<div class='item-thumbnail'>
<a expr:href='data:post.href' >
<img alt='' border='0' src='https://1.bp.blogspot.com/-zdZxYl-uO08/VgVfGxFsfJI/AAAAAAAAeZ4/l1RMKbUuHBw/s1600/noimage102.png'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
追記:2014/01/12
記事内に画像がある&ウジェットの設定が正しいのに、サムネイルが表示されないケースですが、
Bloggerからアップロードした画像か、Picasaの画像でないと、サムネイルとか出なかった気もする。
Youtubeとかはサムネイルに採用されていたと思う。
【ブログ内で関連ある記事】
・Bloggerの人気の投稿ガジェットで記事をきれいに並べる方法スポンサーリンク