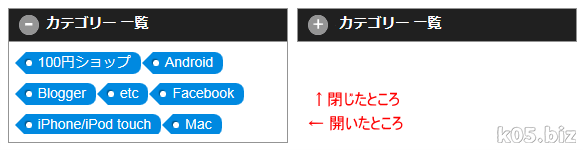
・コンテンツの一部を開閉式やアコーディオン式にできる
スタイルシート(CSS)部分
<style>
.accordion dl,.accordion dt,.accordion dd {
margin: 0;
padding: 0;
}
.accordion dl { width: 400px;/*横幅*/ }
.accordion dt {
margin-top: 10px;
padding: 6px 4px 6px 40px;
border: 1px solid #949494;
cursor:pointer;
}
.accordion dd {
padding: 2px 4px;
border: 1px solid #949494; /*罫線*/
border-top: none;
}
.accordion .toggle dt {
background: #202020 url(https://1.bp.blogspot.com/-g5rPwasnLRA/VeHO6O6veKI/AAAAAAAAZ1Y/wvlH5in7LyU/s1600/minus.png) no-repeat 10px 50%;
color:#fff;
}
.accordion .toggle dt.close {
background-image: url(https://4.bp.blogspot.com/-EYVxOIYEmOY/VeHO-vJTRII/AAAAAAAAZ2k/x7rGG7pJF1o/s1600/plus.png);
}
</style>
Javascript部分
<script src="https://code.jquery.com/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
$(function(){
$(".accordion .toggle dt.close +dd",this).hide();
$(".accordion .toggle dt").click(function(){
$(this).toggleClass("close");
$("+dd",this).slideToggle('fast');
});
});
</script>
HTML部分
<div class="accordion">
<dl class="toggle">
<dt>タイトル</dt>
<dd>内容
</dd>
</dl>
</div>
</pre>
<h4>補足</h4>
<h5>閉じた状態で表示</h5>
<pre class="html" name="code">
<div class="accordion">
<dl class="toggle">
<dt class="close" >タイトル</dt>
<dd>内容
</dd>
</dl>
</div>
複数表示
<div class="accordion">
<dl class="toggle">
<dt>タイトル1</dt>
<dd>内容1
</dd>
</dl>
<dl class="toggle">
<dt>タイトル2</dt>
<dd>内容2
</dd>
</dl>
</div>
参考
・jQueryで超簡単アコーディオン | CodeR-株式会社ウフルのコーダーブログ-・よく使用している汎用的で簡単なjQueryのコード | スターフィールド株式会社
・ jQuery Mobileでスマホ向け企業サイト構築(3):スマホ向けサイト制作の実装&使えるTips10選 (1/4) - @IT
スポンサーリンク