広告を消す
Seesaaブログの広告を消す設定をまとめてみました。PC表示の場合は、この「powerd by Seesaa」以外のものをすべて消すことができます。
スマートフォン表示の場合は、基本的にはSeesaa側が出す広告を消すことができないようです。
PC表示の広告を消す
デザイン> PC>コンテンツ
ここでサイドバーに出ている広告は、広告の場所でxボタンをクリックすると取り外せます設定> 詳細設定>ブログ設定
設定> 詳細設定>記事設定
記事下に表示される「キーワードマッチ広告」を非表示にできます。設定> 詳細設定>広告設定
広告自動最適化 (行わない)、 広告の種類(キーワードマッチのみ)に設定してください。記事下の広告を非表示にしたい場合は、経験則的にたしかこうしておいた方がよいはず。「60日間更新が無い場合の広告」、「検索経由でブログを表示したときに表示される広告」 はここで非表示設定できます。
設定> 詳細設定>外部連携
Seesaaで用意されているブログパーツ「商品紹介」を使用する場合は、ここで設定しておかないとあなた自身の収入になりません。上記の設定をすべてしたのに、記事下の広告が消えない、なぞり検索の広告が消えない場合
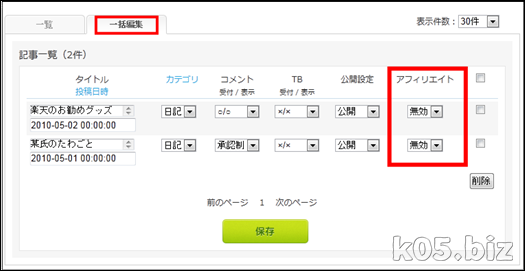
「記事一覧」->「一括編集」タブのところで、上記のような画面になると思います。そこで、アフィリエイトを「無効」に設定してみてください。広告非表示の設定は、過去記事に対してはそのまま適応されないみたいでこのようにする必要があります。
上記の設定をすべてしたのに、消えない場合
設定> 詳細設定>ブログ設定で「最新の情報に更新」のところで「実行」ボタンを押してください。
スマートフォンでの表示の広告を消したい
1:設定-デザイン-デザイン一覧(スマホ)画面を選択この方法を試してみましたが、すべての広告は消せませんでした。下方にある広告と、記事上に重なるように表示される画面下部の広告は消えませんでした。
2:利用中のデザインのタイトル名を選択
3:右上にあるページから「トップ」を選択
4:スタイルシート欄の最下部に、下記の文字列をコピー&ペーストします。
[id*="adArea"] {height:0px; visibility: hidden;}
[class*="adlantis"] {visibility: hidden;}
[class*="top-ad"] {height:0px; visibility: hidden;}
[class*="im_ad_block"] {height:0px; visibility: hidden;}
[class*="ichioshiBody"] {height:0px; visibility: hidden;}
Seesaaスマートフォンブログで広告を非表示にする方法: ブログの豆知識
https://twitter.com/#!/Seesaablog/status/172943884027052032
このあたりからみて、消せなさそうです。
スポンサーリンク