意外と簡単で、また満足度も大きいです。関連するかどうかはあまり関係なく、画像付きできれいに表示されるという点はよいと思います。おそらくブログのRSSを取得してランダムに表示してるだけのような気がします。アメブロの人は一番下にまとめましたのでそれを参考にしてください。
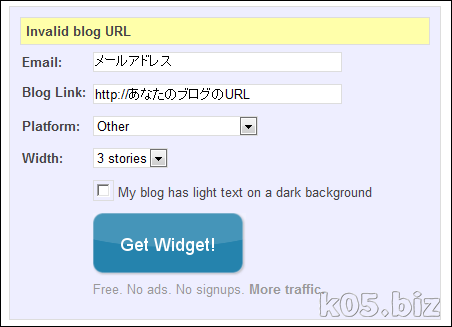
LinkWithinでブログパーツを取得しましょう。Bloggerを選択した場合は、同じコードがサイバーガジェットに自動で挿入できるだけで同じです。どのブログもOtherを選択して問題ありません。また表示個数を選択するのですが、ここでしか決めれません。しかし、同じURLとメールアドレスで再度取得は可能です。ただし、付与されるIDが変わりますからそこだけ注意してください。
<script>
var linkwithin_site_id=あなたのID;
var linkwithin_text='あなたにお勧めする記事';
</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
このコードをブログのどこかに張り付けるだけで記事の下に勝手につきます。Bloggerならテンプレートかガジェットに追加。Wordpressもテンプレートかウィジェットに追加。アメブロは、フリープラグインに追加。Javascriptが動作するブログなら、どこかに張り付ければ動作します。張り付ける場所と表示位置は関係ありません。
<div class="linkwithin_div"></div>
Bloggerの人でもっと簡単に導入したい人は、Install Widget on Bloggerを参考にしてください。ブログパーツ取得で、Bloggerを指定した場合、このような感じでガジェットに追加されます。これだけで動作します。文言を変えたり、表示箇所を変えたい場合は、上記で説明したのと同じ方法が使えます。実際、私も試しました(^^;
アメブロの人用
アメブロの人で、難しいことよくわからない人用に用意しました。あなたのIDだけは必ず変更してくださいね。そうしないと動きません。あなたのIDを変更後に、フリープラグインのところに張り付けてください。そうすれば、記事の下のそれも広告(Googleの広告)の上にきれいに表示されます。■新スキン用
<div class="linkwithin_div"></div>
<script>
$(function() {
$(".linkwithin_div").insertAfter(".articleText");
});
</script>
<script>
var linkwithin_site_id = あなたのID;
var linkwithin_text='あなたにお勧めする記事';
</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0"></a>
■旧スキン用
var adv2s = "#advertising2,.advertising2";
$("div.entry .subContents").each(function(i, E) {
if ($(adv2s, E).length) {
$(adv2s, E).before(lwdiv);
} else {
$(E).append(lwdiv);
}
});
</script>
<script>
var linkwithin_site_id = あなたのID;
var linkwithin_text='あなたにお勧めする記事';
</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/">
<img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" />
</a>
追記:2011/04/18
たまに、記事の一覧が文字だけ(画像がない、代替え画像もなし)でそれもリスト形式で表示されることもあるようだけど、それはそういうものらしい。設定が間違ってるとかではない。
追記:2011/05/23
表示件数の指定ですが、最初のブログパーツ作成のところでしかできません。表示件数を変えたい場合は、再登録(再作成)するしかないようです(ID(linkwithin_site_id)が変わるので注意)。
たまに、記事の一覧が文字だけ(画像がない、代替え画像もなし)でそれもリスト形式で表示されることもあるようだけど、それはそういうものらしい。設定が間違ってるとかではない。
追記:2011/05/23
表示件数の指定ですが、最初のブログパーツ作成のところでしかできません。表示件数を変えたい場合は、再登録(再作成)するしかないようです(
サイトIDを変更する方法 追記:2013/05/02
・ドメイン変更後に LinkWithin のリンク先を変更する方法・LinkWithinサイトIDを変える方法 | せきらら白書~備忘録~
・LinkWithinがおかしい…。 | せきらら白書~備忘録~
注意事項など 追記:2013/04/23
1.同じURLに対しては、同じIDが発行されるように変更されてるようです。 (記事作成時と仕様が変っている模様)メールアドレスを変えた程度では、同じIDが発行される
2.ブログパーツを登録していないURLと違うところにはる?と記事が混ざる恐れがある
上記URLの記事をみると、サイトIDを上記のようにすると変更できそうなので、変更するのが一番よさそうには思います。
スポンサーリンク