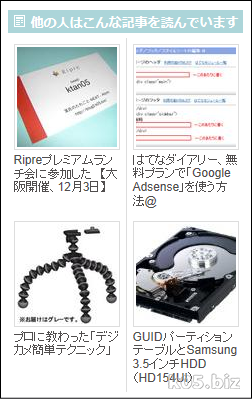
基本的な使い方
・LinkWithinをBlogger,WordPress,アメブロなどのブログに見出し付きで導入する方法見出しタイトルを画像化する
タイトル変更は以下のようにするわけですが、linkwithin_textに設定する値は、HTMLタグが含まれていてもOKなのです。それ利用すると、タイトルを画像化したり、装飾したりすることが簡単になります。<script>
var linkwithin_site_id=あなたのID;
var linkwithin_text='関連記事';
</script>
サンプル例:
横幅を調整したい、2段化したい
<style>
.linkwithin_outer,.linkwithin_inner,.linkwithin_posts{
width:250px!important;
}
</style>
でも、携帯サイトとかWptouchとか使用している場合に、3個でもおさまらないときがあります。
その時に横幅などを調整しましょうという方法です。
スタイルシートで横幅を指定することで解決できます。importantをつけて強制上書きで指定してください。
サンプル例:
挿入する位置を変更する
<div class="linkwithin_div"></div>
スクリプトタグはどこにおいてもよくなりますので、HTMLソースの後ろのほうに配置するのが良いと思います。LinkWithinというブログパーツが遅いということはあまりないようですが、何らかの原因で遅くなってもこうしておくと、ページの表示できるところだけ先に表示してくれる場合が多いのでお勧めです。
見出しの下が空きすぎている
<style>
.linkwithin_posts{
margin-top:-20px!important;
}
</style>
文字を画像の上に重ねてスリム化する
<style>
.linkwithin_title_0{
margin-top:-25px!important;
padding:10px 0;
background:#202020;
color:#ffffff!important;
}
.linkwithin_posts{
height:130px!important;
overflow:hidden;
}
</style>
LinkWithinの構造
■全体の構造<div class="linkwithin_div">
<div id="lws_0">
<div class="linkwithin_outer">
<div class="linkwithin_inner">
<div id="linkwithin_text_0" class="linkwithin_text">
関連記事</div>
</div>
<div class="linkwithin_posts">
[画像][画像][画像]
</div><!-- /linkwithin_posts -->
</div><!-- /linkwithin_inner -->
</div><!-- /linkwithin_outer -->
</div><!-- /lws_0 -->
</div><!-- /linkwithin_div -->
<div>
<div class="linkwithin_img_0">
[画像]
</div>
<div class="linkwithin_title linkwithin_title_0">
[記事タイトル]
</div>
</div>
スポンサーリンク