今回、これを使ってみたのですがいろいろつまずいたので一番簡単なやり方をまとめてみました。
CSS Spriteが使える場所
背景とイメージタグに使えます。ただし、背景でリピート指定などをしている場合は使えません。CSS Sprite用の画像を作成する
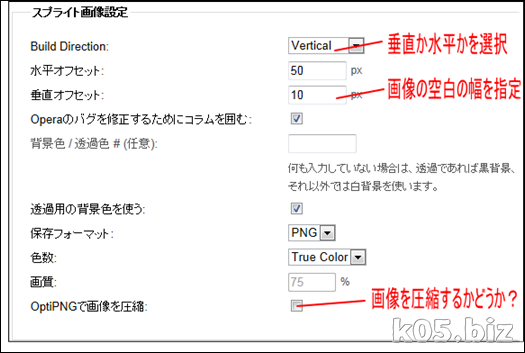
「CSS Sprite Generator | Project Fondue」を使うと簡単です。まとめたい画像をZIP圧縮して1ファイルにしてこのサイトにアップロードすると1つの画像にまとめてくれます。
今回は垂直方向に10pxの空白をあけて作成しました。作成したものは以下のようなものです。
背景にCSS Spriteを適用する方法
適用前<style>
cite{
padding: 2px 0 10px 54px;
background: url(cite.png) no-repeat top left;
}
</style>
<style>
cite{
padding: 2px 0 10px 54px;
background: url(sample_pac0.png) no-repeat top left;
background-position: 0 -26px;
width: 50px; //適用前の画像の幅
height: 26px; //適用前の画像の幅
}
</style>
一番上の画像の高さ(16px)+空白(10px)でマイナスを付けます。
実行例:
引用元URL
imgタグを置き換える
spacer画像(1ドットの透明画像)を使う方法が一番簡単で手堅いです。 spacer画像は簡単に作れますが、めんどうな方は以下のファイルをお使いください。 spacer.gif適用前
<img src="rss.gif" />
<style>
.img_rss{
background: url(sample_pac0.png) no-repeat top left;
background-position: 0 -62px;
width: 16px; height: 16px; /*適用前の画像サイズを指定*/
}
</style>
<img class="img_rss" height="16" src="spacer.gif" width="16" />
background-positionの-62pxの計算方法
1番の画像の高さ(16px)+空白(10px)+2番目画像の高さ(26px)+空白(10px)でマイナスを付けます。
imgタグに幅と高さを明示的に指定してください。
実行例:
この方法は、drk7jpでも使用されていました。
CSS Spriteのいろいろなやり方
「Applerの備忘録(仮): CSS Spriteの流派をまとめる」が参考になります。うまくいかないときは、CSSで「display: inline-block;」を指定してみるとよいかも。
今回参考にしたサイト
・スペーサーGIFの使用:デザインを見直す(1) - HTMLタグボード・「CSS Sprite」で画像の表示速度を高速化する [ホームページ作成] All About
・css spriteなど画像spriteの具体的な実装方法|ぼくんちのバックステージ
スポンサーリンク