「Breadcrumb for Blogger - Blogger Widgets」に基づいて導入しました。
導入の仕方
1.パンくずリストを表示したいところに「タグ」を挿入する
テンプレート->HTML編集で以下のような作業をします。<b:include data='top' name='status-message'/>
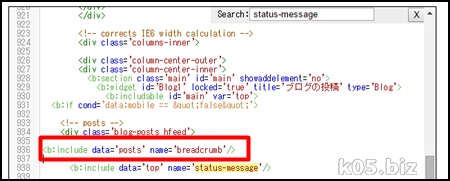
で検索して、その直前に
<b:include data='posts' name='breadcrumb'/>
2箇所あります。
実際には、「status-message」で検索すればよいかと思います。
■PC表示用
赤枠のところです。
■モバイル表示用
モバイル表示の時もパンくずリストを表示したい場合は、こちらにも挿入します。
2.パンくずリストのコードを挿入する
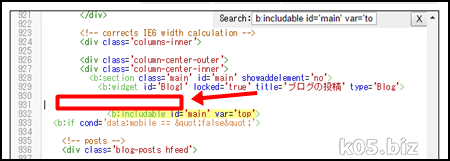
テンプレート->HTML編集で以下のような作業をします。<b:includable id='main' var='top'/>
を検索して、その直前に挿入します。
挿入するコードは以下です。
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v="http://rdf.data-vocabulary.org/#">
<span typeof="v:Breadcrumb"><a expr:href='data:blog.homepageUrl' rel="v:url" property="v:title">Home</a></span>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
» <span typeof="v:Breadcrumb"><a expr:href='data:label.url' rel="v:url" property="v:title"><data:label.name/></a></span>
</b:if>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
3.スタイルシートで、パンくずリストを装飾する
.breadcrumbs {
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:95%;
line-height: 1.4em;
border-bottom:3px double #e6e4e3;
}
テンプレート->カスタマイズ-> 上級者向け->CSSを追加
のところで上記を追加します。
■参考にした記事
・Breadcrumb for Blogger - Blogger Widgets
・[Blogger] 投稿ページにパンくずリストを表示する方法 - Breadcrumb for Blogger: LAB@Moon
・ブログの探究 -ブログ運営のテクニック集-: Bloggerにパンくずリスト(Breadcrumb)を作成
・bloggerで擬似パンくずリストを作る方法の補足 - ふりむけばコウホウ
スポンサーリンク