こんな感じになります
導入の仕方
1.ウィジェットが動作するようにする
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="http://blogger-related-posts.googlecode.com/files/jquery.related-posts-widget-2.0.min.js"></script>
</head>の前に、上記のコードを貼り付けます。
1行目はjqueryなのですでに導入している場合は必要ありません。
2行目がSmarter Related Posts Widgetの本体です。
2.表示したいところに、タグを設置する
■挿入するタグ<div class='related-posts-widget'>
<!-- {
blog_url:'http://sample.blogspot.com'
,related_title:'関連記事'
,thumb_size:'s120-c'
} -->
loading..
</div>3行目のblog_urlの箇所は、自身のブログのTOPのURLに置き換えてください。
5行目のs120-cの120は、サムネイル画像の大きさなので、変更したい人はこの数字を変更してください。
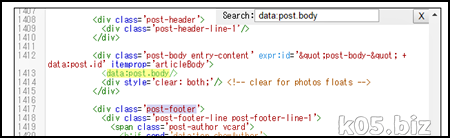
■挿入する場所
<data:post.body/> ここ
<div class='post-footer'> ここ
ここ <div class='comment-form'>
上記のどこかに挿入すればよいかと思います。
動作確認をしたいだけの場合は、
サイドバーのガジェットに「HTML/JavaScript」として導入すればよいかと思います。
3.表示のスタイル(CSS)を設定する
テンプレート->カスタマイズ-> 上級者向け->CSSを追加のところで以下を追加します。
.related-posts-widget h2,
.related-posts-widget ul,
.related-posts-widget li {
margin: 0 !important;
padding: 0 !important;
}
.related-posts-widget li {
list-style-type: none !important;
}
.related-posts-widget h2 {
font-size: 20px;
}
.related-posts-widget ul li a {
display: block;
}
.related-posts-widget ul li a strong {
padding-left: 10px;
}
.related-posts-widget ul li a span {
display: block;
float: left;
width: 120px;
}
.related-posts-widget ul a:before ,
.related-posts-widget ul a:after {
content: "";
display: block;
overflow: hidden;
}
.related-posts-widget ul a:after {
clear: both;
}
文字の大きさなどは、CSSで指定することができますので、この辺りで調整するのがよいでしょう。
参考
・A Smarter Related Posts widget for Blogger
・Smarter Related Posts Widget for Google Blogger - v2.0
2つめのリンクのところで、「easy setup wizard 」を選ぶと、いろいろ設定を選んで、貼り付けるタグが表示されると思います。
参考になるサイト
・[blogger]シンプルな関連記事表示がしたい!「Smarter Related Posts Widget for Google Blogger - v2.0」! - Sunabox・Smarter Related Posts Widget for Google Blogger - v2.0
・knakaガジェット情報: Bloggerブログにおすすめ記事を表示するSmarter Related Posts Widget for Google Bloggerの設定方法
・Blogger 関連記事を表示する「Smarter Related Posts Widget for Google Blogger - v2.0」まとめ - tonobashi.net
スポンサーリンク