「devicePixelRatio」も考慮されている感じですので・・・。
今回は当ブログのレイアウト変更の確認と、アドセンスのレスポンシブ広告ユニットの確認に使いました。
スマホ(モバイル)表示確認の仕方
iPhone系を選ぶと、上記のような感じで表示確認できました。
Chromeを立ち上げて「F12」キーを押すとデベロッパーツールが下の方に表示されるかと思います。
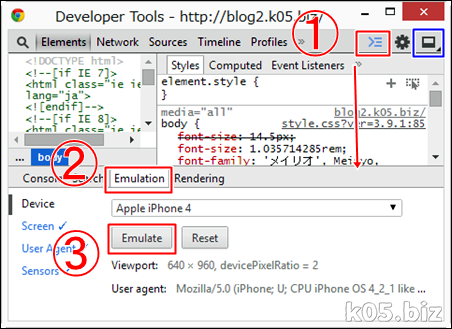
次に(1)のボタンを押すと、さらに下に表示されます。その中の「Emulation」を選択して、デバイスを選択します。その後、「Emulate」ボタンを押した後、普通にURLをブラウザに入力して表示させるだけです。
画面を横モードにするには、「Screen」を選択して、(2)のボタンを押すと、切り替わります。
・アドセンスの場合は、毎回更新ボタンを押して更新させたほうが良い(キャッシュが表示されるので・・)
・画面の青い枠で囲んで部分をクリックすると、デベロッパーツールが別ウインドウになるので、エミュレーション表示の時はそちらのほうがよいかも。
初めから用意されているデバイスは、上記のようなものです。これ以外に、Sony xperia あたりが3つありました。
iPhone/iPad、Nexus7と数機種確認すればよさそうな気がします。
■参考
・Chrome 32でUserAgentやデバイスのエミュレーションを利用する方法 | SEOモード
・Google Chrome で超手軽にスマホ向けデザインを確認する方法 - てっく煮ブログ
・Web開発でよく使う、特に使えるChromeデベロッパー・ツールの機能 - Build Insider
スポンサーリンク