Bloggerの機能でアドセンスの自動挿入ができるので、それを使った方法を紹介します。
私がBloggerをやっていた時はこの機能で記事下に表示していました。
記事下にアドセンス広告を表示させる
レイアウトのところの「ブログの投稿」->「編集」で上記の設定が出てきます。
「投稿の間に広告を表示する」にチェックを入れます。
広告サイズとかは、コンボボックス選択できて後からでも変更が可能です。
この設定の前に、アドセンスで使用しているGoogleアカウントとBloggerのアカウントが別の場合は、アドセンスに設定しているGoogleアカウントとの関連付けがあると思います。
アドセンスの広告位置を、本当の記事下にする
テンプレート->「HTML編集」
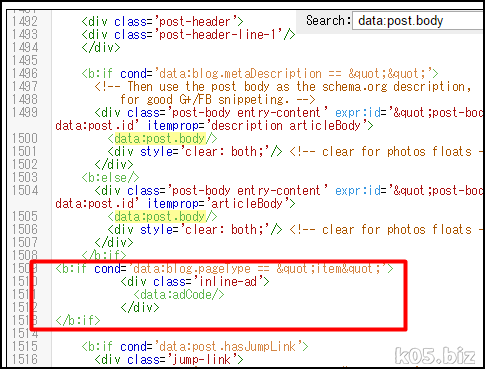
inline-adで検索すると、広告表示しているタグのところを探し出すのは簡単だと思います。
<b:if cond='data:blog.pageType != "item"'>
<div class='inline-ad'>
<data:adCode/>
</div>
</b:if>
広告表示しているタグを上記のように変更します。
これで、個別記事以外のところ(一覧表示など)にしか表示されなくなります。
<b:if cond='data:blog.pageType == "item"'>
<div class='inline-ad'>
<data:adCode/>
</div>
</b:if>
「data:post.body」や「post-body」で検索して上位位置に追加します。
この部分が、記事下の部分です。
記事下の広告を左寄せ・中央寄せにする
上記の場所( </head>の上)に以下を追加すればそうなります。
左寄せ
<b:if cond='data:blog.pageType == "item"'>
<style>
.inline-ad{
clear: both;
text-align: left;
}
</style>
</b:if>中央寄せ
<b:if cond='data:blog.pageType == "item"'>
<style>
.inline-ad{
clear: both;
text-align: center;
}
</style>
</b:if>アドセンスタグを直接追加する方法
・[Blogger] モバイル表示時、記事上と記事下にGoogle Adsenseの広告を表示する方法。 - Sunabox・[Blogger]トップページと個別記事両方のタイトル下と記事下にGoogle AdSense広告を表示する方法 - 初心者からのBloggerカスタマイズ
・Bloggerの記事タイトル下と記事下にアドセンス広告を設置する方法 | メモロウ
HTMLエスケープしないと貼り付けられないとかそういうのがあったと思うので、そのあたりが分からないと苦戦するかも。
Bloggerはとても厳格な標準化XMLを採用しているのでHTMLエンティティ文字にない< > "などの文字を使うとエラーになり表示できません。
< → <
> → >
" → "
に変更します。
Geek になろう: Bloggerで記事直下にAdsenseを表示する方法
こういうのです。
スポンサーリンク