目次
1.カスタム404ページの作成2.404ページのタイトルタグの変更
3.404ページでアドセンスを表示しないように変更
Bloggerで404ページを見たい場合は存在しないURLを入力すれば表示されるかと思います。
標準のままで問題ないわけですが、テンプレートをカスタマイズしている人は、ちゃんと崩れずに表示されるかは確認したほうが良いでしょう。
ページの表示は標準のままでよいかと思うのですが、ページのタイトルが標準ではブログ名になるのがちょっと個人的には気になりました。
1.カスタム404ページの作成
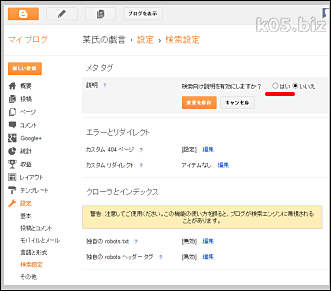
管理画面の「設定」->「検索設定」->「カスタム 404 ページ 」で表示する内容を設定できます。HTMLタグとかも有効なようです。貼り付けるサンプルコード
このブログ内でお探しのページは存在しません
[Google検索でこのブログ内を検索する]
//ここに、検索向け AdSenseのコードを貼り付ける
[ブログの検索機能で検索する]
<form action="/search" id="searchform" method='get'>
<div>
<input type="text" id='s' name='q' size="31" />
<input type="submit" name="sa" value="検索" />
</div>
</form>
サンプルの表示例
こんな感じになります。2.404ページのタイトルタグの変更
変更前
<title>
<data:blog.pageTitle/>
</title>
変更後
<title>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<data:blog.title/>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<data:blog.pageName/> | <data:blog.title/>
<b:else/>
<b:if cond='data:blog.pageType == "error_page"'>
Page not found | <data:blog.title/>
<b:else/>
<data:blog.pageName/> | <data:blog.title/>
</b:if>
</b:if>
</b:if>
</title>
item:個別記事
error_page:404ページ
static_page:ページ
こんな感じにテンプレートを書き換えると、404ページの時に
「Page not found | ブログ名」と表示されるかと思います。
3.404ページでアドセンスを表示しないように変更
<b:if cond='data:blog.pageType != "error_page"'>
//アドセンスコード
</b:if>
標準のテンプレートの場合、サイドバーに表示するアドセンスには上記の様なものがすでに入っています。
記事下に表示するのも標準のテンプレートの場合は、結果としては表示されません。
広告のプレースメント参考:
•コンテンツを含まないページに配置すること(検索向け AdSense、モバイル検索向け AdSense、AdMob には該当しません)。
AdSense プログラム ポリシー - AdSense ヘルプ
・404ページにAdSenseを表示しても良いか? | 4plus tech
解釈はGoogleに任されてるので私はどうだとかわかりません。
ただ、以前、2,3行の記事にアドセンスを表示させていたら、コンテンツ不足みたいな警告が来たことがあるので、そういう厄介なメールが来ても困るなということで簡単にできることは対応はしています。
スポンサーリンク