良くわからない場合は、ブラウザーのソース表示でHTMLコードを見ればわかるかと思います。本記事の方法だと、HTMLコードで見た時でも表示しないアドセンスコードが出力されてないのがわかるかと思います。
PHPコードで切り替える方法
方法 その1
<?php if ( function_exists("wp_is_mobile") && wp_is_mobile() ) :?>
スマホ用
<?php else: ?>
パソコン用
<?php endif; ?>
wp_is_mobileはWP3.4以降でないと使用できません。
方法 その2
テンプレート(テーマ themes)のfunctions.phpに以下のような関数を追加するfunction is_mobile_ex(){
$useragents = array(
"iPhone", // iPhone
"iPod", // iPod touch
"Android.*Mobile", // 1.5+ Android *** Only mobile
"Windows.*Phone", // *** Windows Phone
"dream", // Pre 1.5 Android
"CUPCAKE", // 1.5+ Android
"blackberry9500", // Storm
"blackberry9530", // Storm
"blackberry9520", // Storm v2
"blackberry9550", // Storm v2
"blackberry9800", // Torch
"webOS", // Palm Pre Experimental
"incognito", // Other iPhone browser
"webmate", // Other iPhone browser
"webmate" // Other iPhone browser
);
$pattern = "/".implode("|", $useragents)."/i";
return preg_match($pattern, $_SERVER["HTTP_USER_AGENT"]);
}
切り分けたいところで以下のようなコードを書く
<?php if ( is_mobile_ex() ) :?>
スマホ用
<?php else: ?>
パソコン用
<?php endif; ?>
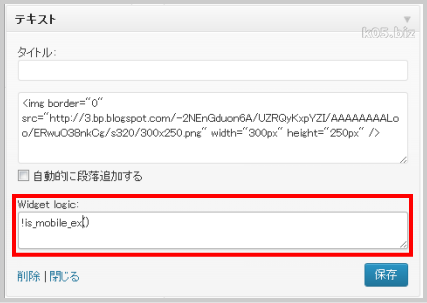
プラグインを使用する方法
Widget Logichttp://wordpress.org/extend/plugins/widget-logic/
サードバーのウィジェットの条件による表示切替が簡単にできるようになります。
・wp_is_mobile() スマホだけ表示
・!wp_is_mobile() パソコンだけ表示
「!」はNOTの意味です。 スマホ以外なのでパソコンになるわけですね。
functions.phpで定義した関数でも使えます。方法2で定義した関数だと
・is_mobile_ex() () スマホだけ表示
・!is_mobile_ex() () パソコンだけ表示
意外と簡単に切り替えが可能です
確認方法
実機で確認するのが一番ですが、ブラウザのUA(ユーザエージェント)を見ているだけなので、UAを変更してアクセスすれば確認できるかと思います。参考:ChromeでUA(ユーザエージェント)を変更してサイトを見る方法
キャッシュ系プラグインを使う場合
スマホだけキャッシュしない設定にすれば、たぶん大丈夫だと思う。ちょっとだけよく考えないとはまると思います。
スポンサーリンク