IE10までは、F12の開発ツールでドキュメントモードをIE8などに指定することにより、過去のIEバージョンの表示を確認してきたんですが、IE11になってから、どうもうまくいかないな?と悩んでいました。
IE11にもF12の開発ツールで、エミュレーションというのがあって、それらしい指定ができるのですが、実際にIE8を指定してみても、どうも表示がIE8と明らかに違うような表示になり、おかしいな?と思ってました。
【参考】
・IE9やIE10環境でIE6/IE7/IE8/IE9表示する方法(共存)
解決方法
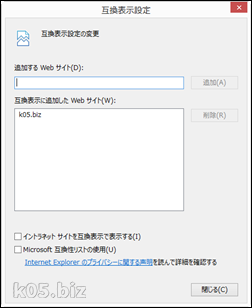
解決方法は、2つあるようです。互換設定する方法
IE11の互換表示設定のところに、調べたいサイトのURLを登録します。
HTMLにmetaタグを入れる方法
見出しの通り、HTMLファイル側の
Head内にmetaタグを入れてあげなければエミュレートできません。
<!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=IE8">
<![endif]-->
Internet Explorer11にてF12 開発者ツールのエミュレーションが使いづらい件 | 株式会社 N2P
HTML自体に、metaタグで埋め込む方法
しかし、表示確認のために毎度入れるのは無理なので、あまり実用的ではないかも。
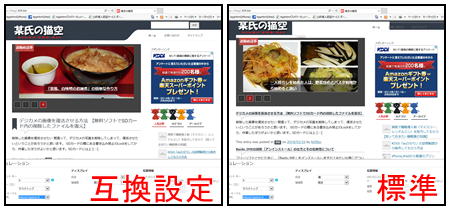
こんな感じ
どちらも、エミュレーションのところでIE8を指定しているのですが、こんな感じで全然表示が違います。
互換表示設定をしたほうが、IE8の正しい表示だと思います。
・IETester
・IE8(Windows7)
・IE10/IE9で、ドキュメントモードをIE8
で確認した結果も、互換設定側の表示に近いので、そちらが正しいと思います。
たとえば、Data URI schemeを使って記事タイトル横の画像を表示しているのですが、右側は一切表示されていません。この機能はIE8から対応してるはずなので表示されないのはちょっとおかしいかな?と思います。
スポンサーリンク