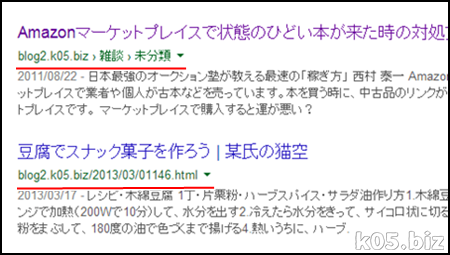
Breadcrumb NavXTを導入したのに、Googleの検索結果画面に反映されないなと思ってあきらめていたんですが、できるようになったので記事にしてみました。
・リッチ スニペット - パンくずリスト - ウェブマスター ツール ヘルプ
仕様的な話は上記のリンク先が簡潔で詳しいと思います。
STINGER3から、パンくずリストの部分だけもらう方法
今回、これをやったらすんなり反映されてしまいました。ある意味、簡単・確実な感じです。・WordPressテーマのSTINGER3公式サイト
テンプレート部分
<div class="kuzu">
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="<?php echo home_url(); ?>" itemprop="url"> <span itemprop="title">ホーム</span> </a> > </div>
<?php $postcat = get_the_category(); ?>
<?php $catid = $postcat[0]->cat_ID; ?>
<?php $allcats = array($catid); ?>
<?php
while(!$catid==0) {
$mycat = get_category($catid);
$catid = $mycat->parent;
array_push($allcats, $catid);
}
array_pop($allcats);
$allcats = array_reverse($allcats);
?>
<?php foreach($allcats as $catid): ?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="<?php echo get_category_link($catid); ?>" itemprop="url"> <span itemprop="title"><?php echo get_cat_name($catid); ?></span> </a> > </div>
<?php endforeach; ?>
</div>
</div>
<!--/kuzu-->
上記の部分を、パンくずリストを表示したい箇所にコピペで貼り付けます。
CSS部分
.kuzu {
font-size: 13px;
padding-bottom: 0px;
}
.kuzu a {
color: #666;
text-decoration: none;
}
div#breadcrumb {
padding: 0 0 0px;
margin: 0 0 0px;
clear: both;
}
div#breadcrumb a {
font-color: #ccc
}
div#breadcrumb div {
display: inline;
font-size: 13px;
}
#breadcrumb div a {
color: #666;
text-decoration: none;
}
style.cssに追加
Breadcrumb NavXTを使う方法
■Breadcrumb NavXTWordPress › Breadcrumb NavXT « WordPress Plugins
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a title="%title%" href="%link%" itemprop="url">
<span itemprop="title">%htitle%</span>
</a>
>
</li>
どうも、Breadcrumb NavXTの管理画面で「Home Template」という項目を上記のように書き換えないとダメらしい(未検証)。つまり、標準のままで使っていたら、Googleの検索結果には反映されないってことらしい。
Google ウェブマスター ツールで、動作するかどうか確認できる
今回、記事を書くにあたって調べて初めて知りました。「パンくずリスト」が正しいかどうかがチェックできるんですね。・ウェブマスター ツール
「その他のリソース」->「構造化データ テスト ツール」を選択して、テストしたいURLを入力します。
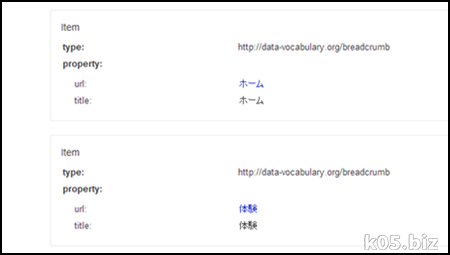
そうすると下のほうに情報が表示されます。
この部分ですね。こういう部分があれば、うまく認識されているというわけです。
スポンサーリンク