Stylus
実際のユーザーである「私たち」を表すように「ish」ではなく「us」としています。Stylusは、Stylishのフォークであり、バージョン1.5.2のソースコードに基づいています。これは元の開発者がプロジェクトの作業を停止する前の、最新のバージョンです。大部分のコードは、パフォーマンスを最適化するために書き直されました。
Stylusは、ユーザーによってユーザーのために作成されました。これは、新しい開発チームに引き継がれてしまったStylishに対する回答です。現状の Stylish-for-Chrome は、デフォルトで広範にわたる情報分析機能を有効にしています。また、カジュアルユーザー向けにUIを単純化しすぎたため、実際にスタイルを作成/編集するパワーユーザーにとっては使いづらくなっています。
Stylus作成の主な目的は、すべての情報分析機能を取り除き、使いやすいUIに戻すことでした。また、他にも重要な新機能が追加されています。特に注目すべきは、バックアップ機能と、直感的でカスタマイズ可能なスタイルの自動更新機能です。
Stylus - Chrome ウェブストア
>Stylishのフォークであり、バージョン1.5.2のソースコードに基づいています
ということのようなので、基本(昔の)Stylishと同じ操作体系だと考えて問題なさそうです。
・Stylus - Chrome ウェブストア
実際、画面をみてもそんな感じですね。
現時点では「更新日: 2018年3月31日」となってるので、メンテナンスもされてるようで信頼できるなら、セキュリティー的にも安心かも。
■情報源
・Stylish のかわりとして Stylus をいれた のこと - ウィンドウズをカスタマイズしたりゲームコントローラーを改造したまとめ
・Webブラウザアドオン「Styish」、ユーザーデータの収集を始めて騒動に | スラド IT
・人気のFirefox拡張機能「Stylish」がポリシー違反でブロック、すべての閲覧履歴を収集か | スラド YRO
Stylebot
・Stylebot - Chrome ウェブストア「更新日: 2013年12月19日」で更新が止まってます。止まってるので、すでに問題あれば判明してるかも?!と思います。
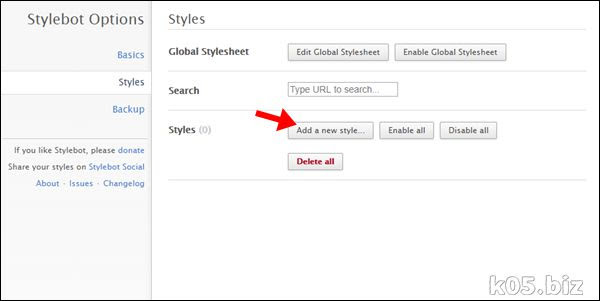
「Add a new style」をクリックして、ユーザースタイルを追加します。
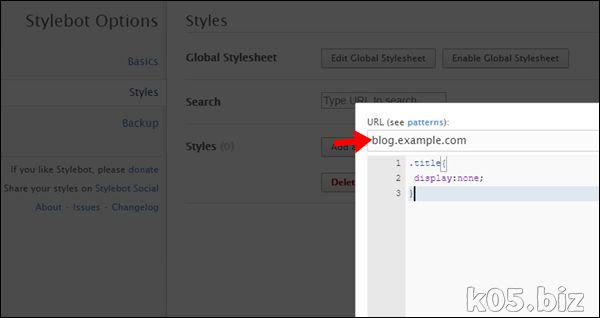
矢印のところにURLの一部をいれると、それに一致するサイトだけ適用されるようです。トップのURLを入力すればOKだと思います。
スポンサーリンク