Hugo
更新頻度の低いサイトやページ数の少ないサイトでは静的なHTMLファイルを使って構築したほうがコストが低くなる場合がある。
とはいえ、HTMLファイルをいちいち手動で作成するのは楽ではない。そのため、HTMLファイルを半自動生成するようなツールが数多く公開されている。今回紹介するのはその1つである「Hugo」というソフトウェアだ
静的サイトジェネレータ「Hugo」と技術文書公開向けテーマ「Docsy」でOSSサイトを作る | さくらのナレッジ
WordPressから、Hugo などに移行してる人たちが結構いるようです。私もちょっと検討してるところです。
記事の内容としては、需要がなさそうなんだけど、メモしておかないとやり方忘れそうで・・。実際、1週間程度で忘れてしまって、これはマズいということで記事にしました。
手順
・WindowsPCで、記事作成、HTML生成まで行う
・生成されたHTMLを、レンタルサーバーにアップロードする
路線としては、上記の方法を検討しています。レンタルサーバーでなくて、GitHubなどでもよいかもしれません。
1.必要なファイルの入手
2.hugo本体の配置
3.環境変数 PATHの設定
4.デモサイトの作成
5.テーマファイルのコピー
6.サンプルデータのコピー
7.config.tomlの書き換え
8.動作確認(ローカル)
9.新規記事を追加
10.FTP転送 & サイト表示
上記の通りやってみれば、だいたいフィーリングはつかめると思います。
1.必要なファイルの入手
Hugo本体
Hugo本体
https://github.com/gohugoio/hugo/releases
Windows用の実行ファイルが公開されてるのでそれを使います。今回は「hugo_extended_0.78.2_Windows-64bit.zip」をダウンロードして使用しました。
テーマ
テーマファイル
https://themes.gohugo.io/
今回は、上記から以下を使いました。
Clarity
https://themes.gohugo.io/hugo-clarity/
2.hugo本体の配置
I:\hugo\bin にhugo.exeをコピー
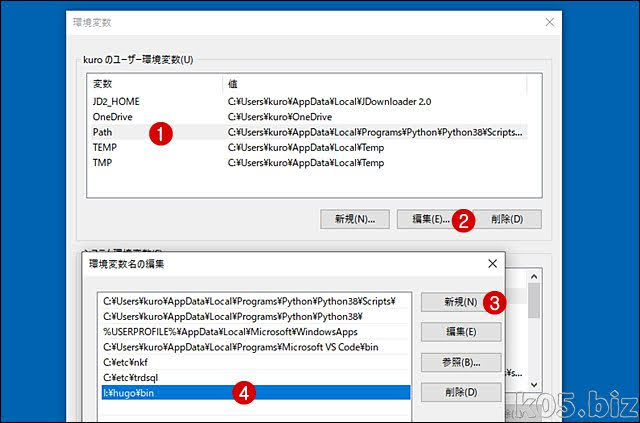
3.環境変数 PATHの設定
設定画面から、環境変数設定画面を呼び出せます。「環境」と入力すると候補に、環境変数の変数と出てくるのでそれを選択します
1.Pathを選択
2.編集ボタンをクリック
3.新規追加
4.I:\hugo\binを追加する
hugo.exeを配置したフォルダをPathに追加してください
4.デモサイトの作成
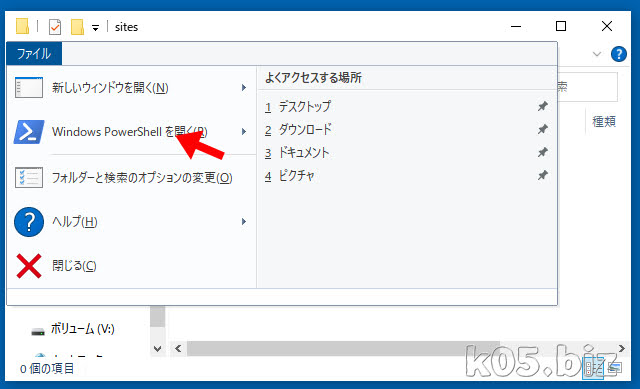
I:\hugo\sites で、ファイルメニューからPowerShell(または、コマンドプロンプト)を起動させます。
I:\hugo\sites でhugo new site demo を実行します。そうすると、I:\hugo\sitesフォルダ直下に、demoというフォルダが作成されてそこに、デモサイトが生成されます。
5.テーマファイルのコピー
I:\hugo\sites\demo\themesフォルダに、テーマファイルをコピーします。
ダウンロードした「hugo-clarity-master.zip」を展開して、hugo-clarity-masterフォルダをコピーした後に、hugo-clarityにフォルダ名を変更してください。
6.サンプルデータのコピー
I:\hugo\sites\demo\themes\hugo-clarity\exampleSiteフォルダ内にある「config.toml」「contentフォルダ」「static」をI:\hugo\sites\demoにコピーします。
※config.tomlはすでにあるファイルに上書きします。
7.config.tomlの書き換え
baseurl = "https://example.com/"
上記の部分を実際のサイトのURLのトップページに書き換えます。ローカルでしか確認しない場合は、この部分は修正する必要はありません。
8.動作確認(ローカル)
I:\hugo\sites\demoでhugo serverを実行する
ブラウザから、http://localhost:1313 にアクセスすると、ローカルでサイトの確認ができます。
9.新規記事を追加
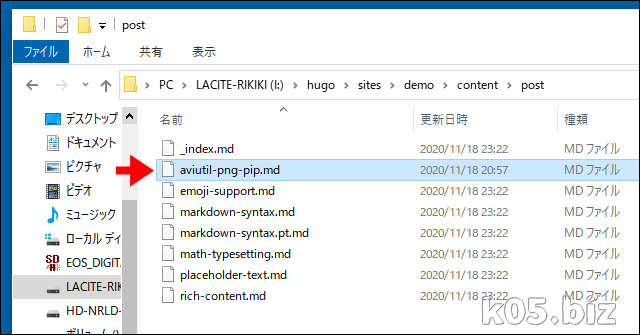
I:\hugo\sites\demo\content\post に記事ファイルを追加します。「aviutil-png-pip.md」というファイル名で追加しました。
中身はこんな感じです。ほかの記事ファイルをコピペして作成しました。
記事本文部分はMarkdown形式で書くのですが、HTMLでもOKです。今回は、Wordpressで作成した記事をそのままコピペで持ってきました。
ローカルで動作確認をすると、ちゃんと記事が追加されてました。
10.FTP転送 & サイト表示
I:\hugo\sites\demo でhugo を実行します。そうすると、I:\hugo\sites\demo\public に
サイト公開用のHTMLファイルが生成されます。
生成されたHTMLを公開予定のレンタルサーバーにFTPで転送するだけで、サイトが構築できます。
動画での説明
記事の内容とほぼ同じです。動きがある分わかりやすい部分と、説明が少なくてわかりにくい部分があるかとは思います。