本記事は広告およびアフィリエイトプログラムによる収益を得ています
・スターサーバー
・バリューサーバー
2015/08/23頃から試行錯誤しながら導入しました。
注意:W3 Total Cacheのページキャッシュとブラウザキャッシュしか使っていません。
上記の2つの格安サーバーで動作確認しました。当サイトはバリューサーバーなので、バリューサーバーで評価はしています。
まず、Google Search Console(ウエブマスターツール)でみると、ページのダウンロード時間がかなり短くなっているのがわかるかと思います。
あと、バリューサーバーの管理画面の中に「アクセス統計・ログ」というツールがあるのですが、そこでの表示をみても改善されているかのように見えます。
■現状
アカウントの負荷率(CPU)
17) 2119 pt - ■■.s■.valueserver.jp
ドメイン毎のリクエスト数
8) 80454 回 - blog2.k05.biz
■導入前
アカウントの負荷率(CPU)
4) 10381 pt - ■■.s■.valueserver.jp
ドメイン毎のリクエスト数
7) 80152 回 - blog2.k05.biz
アカウントの負荷率(CPU)
17) 2119 pt - ■■.s■.valueserver.jp
ドメイン毎のリクエスト数
8) 80454 回 - blog2.k05.biz
■導入前
アカウントの負荷率(CPU)
4) 10381 pt - ■■.s■.valueserver.jp
ドメイン毎のリクエスト数
7) 80152 回 - blog2.k05.biz
経験則上あまり、pt(ポイント)表示の値は信用できないんですけど、その横の数字が、どうもそのサーバー内での順位を示しているようでそれは参考になるかと思います。
ドメイン毎のリクエスト数が変わっていなければ、おそらくPV数は同じであるので、それに対する負荷がどの程度かでサーバー負荷がわかるかと思います。
参考:
・グーグルが順位付けに使ってるのはページ表示速度ではなくクロール時間らしい | 編集長ブログ―安田英久 | Web担当者Forum
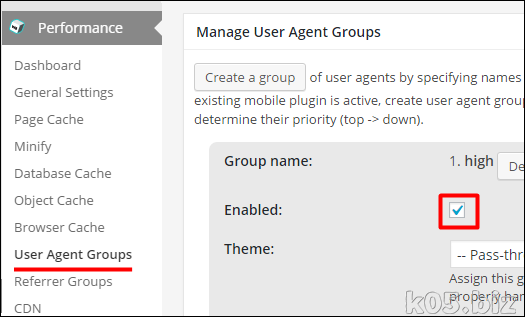
スマホとPC別々にキャッシュしてくれる
W3 Total Cacheなんですが、最近のバージョンは簡単にスマホとPCを別々にキャッシュしてくれます。
「User Agent Groups」というところで、「high」で用意されているものをチェックするだけです。
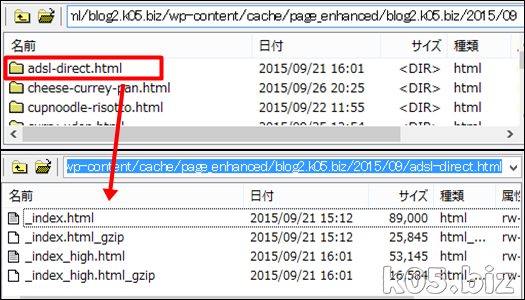
/wp-content/cache/page_enhanced
上記フォルダにキャッシュがわかりやすい形で作成されます。URLと同じフォルダが作成されその中に、「_index.html」「_index_high.html」という名前で作成されます。「_high」とつくのがスマホ用です。
直接ファイルをブラウザで開いても、普通に表示されるのでちゃんとキャッシュされているかどうかも簡単に確認できます。
静的HTML化に近い効果が得られる可能性がある
.htaccessで制御していて、キャッシュファイルがあれば直接それをブラウザに返すようになっていて、WordpressのPHPを経由しません。だから、DBアクセスにもいかないし、PHPさえ動作しない状態でページが表示されるわけです。
500 Internal Server Errorになったら
# BEGIN W3TC Page Cache core
ここにいろいろ書いてある
# END W3TC Page Cache core
最近のW3 Total Cacheも同じで、ちょっと失敗?する「500 Internal Server Error」になったりします。
その時は、「.htaccess」の上記で囲まれた部分を削除すれば、とりあえずは治ります。
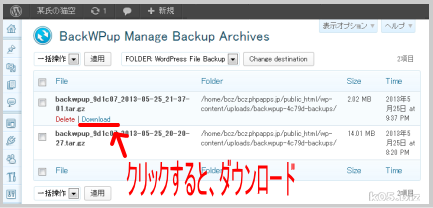
特定のページだけキャッシュをクリアしたい
投稿画面の「Purge from cache」をクリックするとそのページだけキャッシュがクリアされます。
条件によるとは思う
キャッシュの時間を長めに設定しないと効果は出にくいかもしれないキャッシュのヒット率に依存すると思うんですね。
私は、28日に設定しています(^^;
表示速度は改善するの?!
そのあたりは、ちょっと僕にはわかりません。いろいろ表示速度がマシになるようにこの1か月ぐらいいろいろしてるんですが、あまり変わってない気もするんですなぁ。
スポンサーリンク