本記事は広告およびアフィリエイトプログラムによる収益を得ています
・スマホユーザーが、もう一記事多く読んでもらえるように
・キャッシュに有利な構造に
・キャッシュに有利な構造に
スマホに最適化したレイアウトにはまだなっていないと思います。今後これをベースに変更していきたいと思っています。あと、格安サーバーを使っているので、キャッシュに頼るしかないかなぁということでキャッシュに便利なような構造にしました。
たぶん、思い切ってスマホに最適化したほうがPVが増えそうな感じがします。以前からだけど、明らかにパソコンからみることを前提としてないデザインのところも多い気が・・。
逆の立場だと、明らかにスマホを前提としてないブログがあって不便っていうのが多数派なのかもしれませんけどね。
これからだと、スマホファーストでデザイン?を考えてからいろいろカスタマイズしたほうが良いと個人的には思います。
キャッシュに最適化されたページにするためには
・格安サーバーに、W3 Total Cache導入してサーバー負荷を軽減する2015年9月から導入しているキャッシュプラグイン「W3 Total Cache」ですが特に問題はないみたいなので、検討してみる余地ありかもしれません。というか、素直に、エックスサーバー
キャッシュを使う場合、サイドバーの「人気記事」「最近の投稿」「最近のコメント」「月別アーカイブ」がはっきり言うと邪魔なんですね。というのは、1記事更新するとそのあたりの情報がかわり、全ページ内容が古くなるという結果になるのでキャッシュの期間をあまり長くできないというのがあります。
ということで、その手の情報はJavascriptのAjaxで読み込むようにしました。GoogleBotもJavascriptで出力されたものもきちんと読めてるみたいなのでその路線で・・。
キャッシュの有効期間が1年とかに設定しています。今までは1か月に設定してました。
ページ表示を早くしたいのなら
たぶん、広告の数を減らすのが一番有効だと思います。1ページにアドセンスは3つまで貼れますけど、2つにするとかするだけでも軽くなります。あと、忍者ADMAX、楽天モーションウィジェットあたりは遅くなることが多い気がします。
またPV計測用のタグも遅くなる原因のようです。プログ広告comとかレビューブログ
サイドメニューを実装する
・Slidebars
・adchsm/Slidebars · GitHub
・[JS]スクリプト初心者でも簡単!レスポンシブ対応のナビゲーションやコンテンツを横から表示するスクリプト -Slidebars | コリス
jquery系のプラグインをいろいろ試したのですが、上記がスマホでもきちんと動作する感じだったのでこれを導入しました。
ただ、サイドバーメニューは今は空白です。
サイドバーメニューって結局、普段は多くの人は使わないのではないか?という疑問もあります。理想は、画面上に初めから表示されている状態でなければいけない気はします。目についたものをタップするという動作をすると思うので・・・。
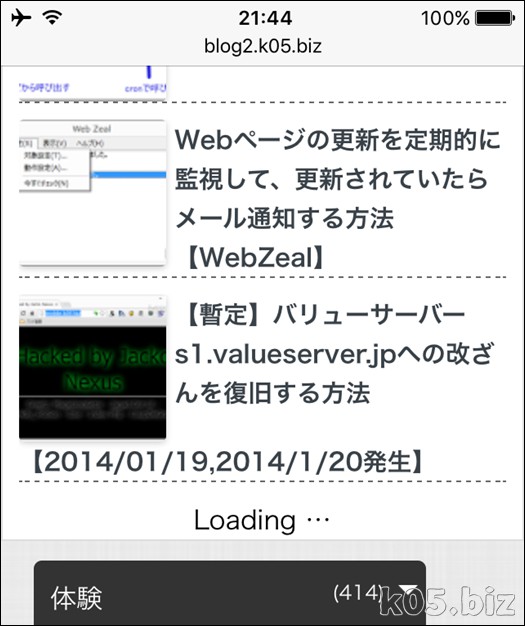
2ページ目以降を自動読み込み
・年月アーカイブ
・カテゴリーアーカイブ
スマホのほうですが、10件/1ページにして、自動で読み込みようにしました。
jquery.autopager-1.0.0.js
・sagotsky/jquery-autopager · GitHub
自働読み込みは、上記のプラグインを利用しました。
PCは、1ページ100件とかそんな感じの一覧を一度に読み込んでます。
プログラムのソース表示
・Prism
highlight.jsから、prism.jsに変更しました。
パソコン、タブレットのレイアウト
パソコンは3カラムです。2カラムでもいいんだけど、画面がさみしい気がするので・・・。
タブレットは2カラム。
今回タブレットは意識してなかったんですが、レイアウトは前回を引きついているのでこうなりました。タブレットは縦で使う人が多い予感はします。
Retinaディスプレイ(高解像ディスプレイ)
タイトル画像の文字がにじんだように見えるなぁと思っていて、老眼だからかなぁと見当はずれのようなことを考えてました。実際は、Retinaディスプレイの場合は、文字がにじんで見えてしまうという現象が起こるようです。当ブログのタイトル画像は「160px X 45px」なんですが、「320px X 90px」の画像を用意して1/2にして表示するとくっきり見えるようになりました。
IE8だけCSSを適用する方法
background:#fff;
background:#f00\9; /*IE8*/
「(半角で)¥9」を後ろにつけるとIE8だけ読み込まれれるようです。
IE8以外は1行目だけよんで、2行目は構文エラーか何かで無視するようです。
参考:[CSS]わずか四文字でIE6/7/8を区別するCSSハック | コリス
スマホでもパソコンでも、隠れた部分はめったに使われないと思う
・パソコンなら、タブ切り替えとかの部分・スマホなら、サイドバーメニューとかの部分
タップ(クリック)しないと表示されないものって、自己満足ではないか?と思って・・・。
多くは、前回のを引きづぐ
・ブログのデザインをリニューアルしてみました【2015年春】記録って大事だなぁと思いました。前回の概略をよんでいろいろ思い出しました。
スポンサーリンク