初めに
Photoshopだと縁取り文字は、設定で結構簡単にできるのですが、GIMPはそういう機能がないようです。ちまちまとやればできるようですが、毎回やるのは面倒な感じなので、公開されているスクリプトを使ってみることにしました。
GIMPをツールだと思って割り切って使えば、便利じゃないかなぁと今回思いました。
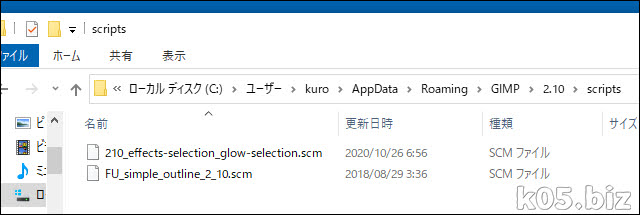
GIMPのスクリプト格納場所
C:\Users\kuro\AppData\Roaming\GIMP\2.10\scripts
※kuroの部分はユーザー名です
GIMPのバージョンによって違うようですが、v2.10の場合は上記の場所にコピーすればOKです。
方法 その1
使用するスクリプト
FU_simple_outline_2_10.scm
https://blog.capilano-fw.com/?p=894
1.simple-outline.zipをダウンロード
2.展開して、上記のファイルを取り出す
3.GIMPのスクリプトフォルダにコピー
使い方
1.文字を入力して配置
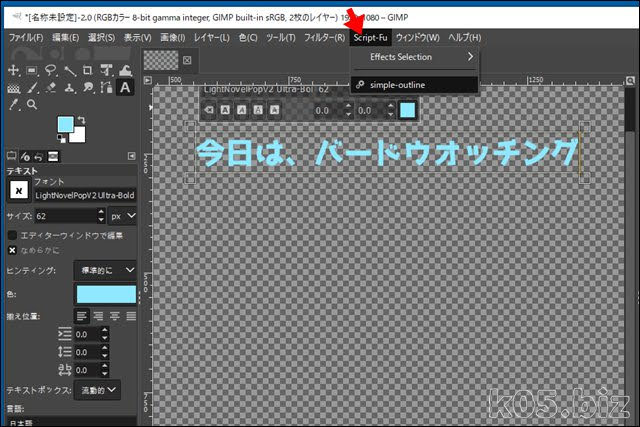
2.Script-Fu → simple-outline を選択
Thickness :縁取りの太さ
Feather :縁取りのぼかし
3.縁取りの太さ、色などを設定
完成です。構造は、レイヤーの表示・非表示で確認してみてください。
方法 その2
使用するスクリプト
210_effects-selection_glow-selection.scm
https://www.gimphelp.org/script210.html
1.gimp_scripts-2.10.zipをダウンロード
2.展開して、上記のファイルを取り出す
3.GIMPのスクリプトフォルダにコピー
使い方
1.文字を入力して配置
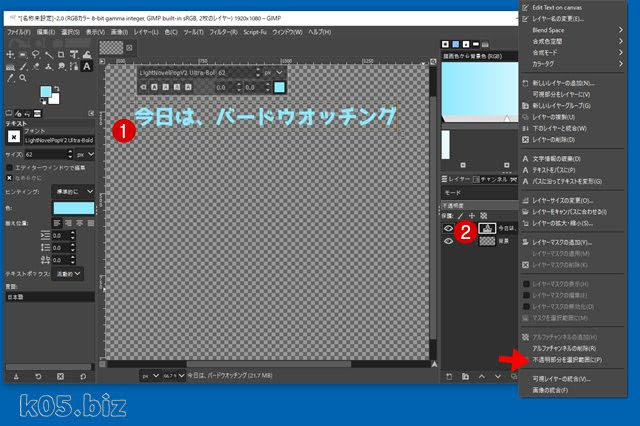
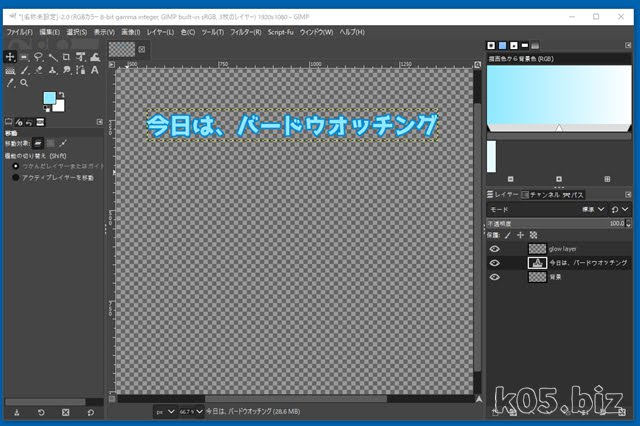
2.レイヤーのところで、右クリック → 不透明部分を選択範囲に を選択
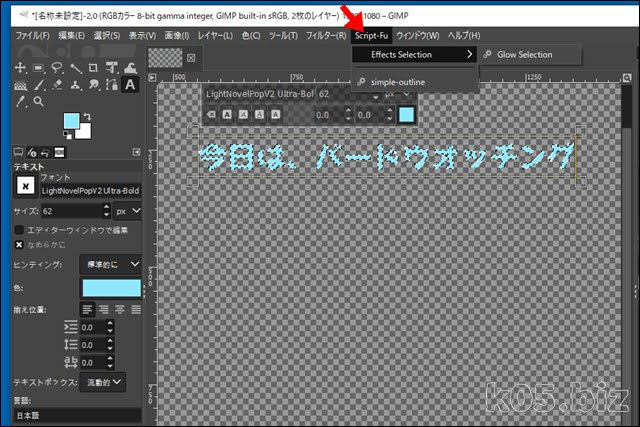
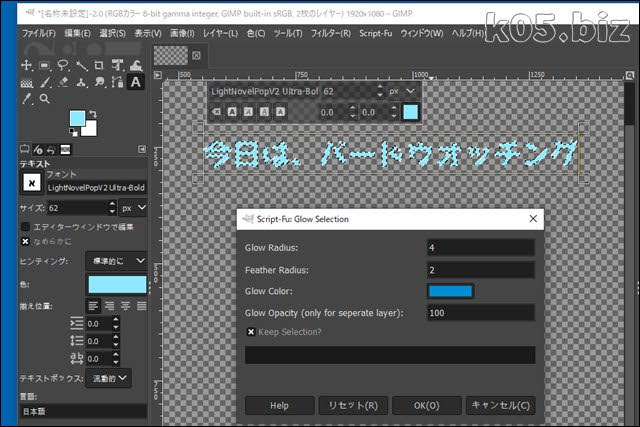
3.Script-Fu → Effect Section → Glow Selection を選択
Glow Radius :縁取りの太さ
Feather Radius :縁取りのぼかし
4.縁取りの太さ、色などを設定
完成です。構造は、レイヤーの表示・非表示で確認してみてください。
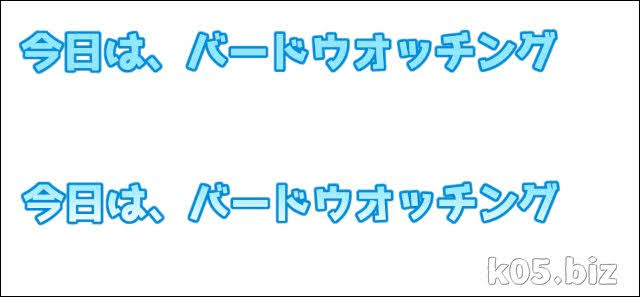
文字本体にグラデーションをかける
文字本体にグラデーションをかけるだけでも、雰囲気が変わります。
文字色:#8fe8ff
縁取りの色:#008bd5
スクリプト
FU_simple_outline_2_10.scm
日本人が作成して公開されてる
210_effects-selection_glow-selection.scm
スクリプトの詰め合わせの1つです。v2.4時代から存在して公開されてるようで、今後もメンテナンスしていただけそうな気がします。個人的にはこっちがお勧め。